
それでは背景を描きます。
新しいレイヤーを作成して、一番下に移動させます。
背景レイヤー以外のレイヤーはロックしておきます。

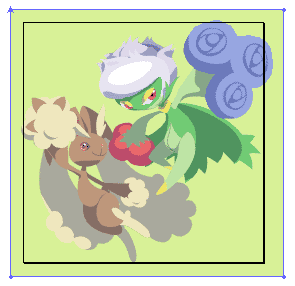
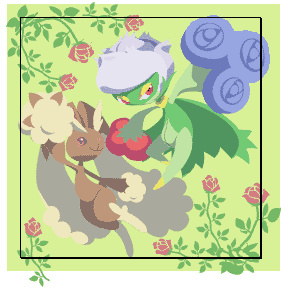
とりあえず四角形で背景を塗り潰してみました。
どの色が合うかなーと試行錯誤して、この黄緑色に落ち着きました。これだけじゃ寂しいので、バラでも描いてみましょうか。
1つ1つ描くのは面倒なので、ストロークを使って描くことにします。
とは言ったものの、正直この機能初めて使うんですが…… まあ、他の方のサイトを参考にやってみます。


参考サイト:Expressionのページ
ストロークは多分Expression特有?の機能です。
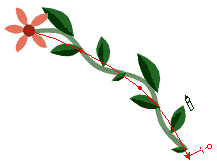
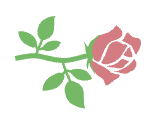
ペンや筆で描いたような線が引けるというものなんですが、ストロークの中にはこのような絵もあります。
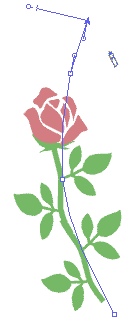
右の花ストロークでは、線を引くと始点に花、その後終点まで茎を描くことが出来ます。
引く線を思いっきり長くすると、茎がものすごーく長い花が描けます。今回はこれを参考に、バラの花を描いてみます。

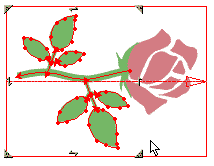
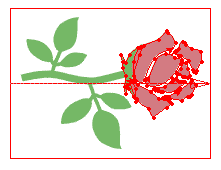
まずはキャンバスの空いているところに、ストロークの元となるバラの花を描きます。
茎の部分は繰り返してつなぐので、右端と左端がちゃんとつながるように描きます。

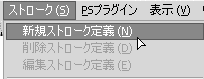
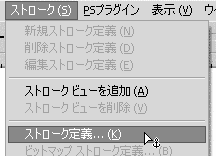
バラの絵全体を選択して、[ストローク]>[新規ストローク定義]を行います。
すると、ストローク作成画面が出現します。


バラの絵全体を選択して、[ストローク]>[新規ストローク定義]を行います。
すると、ストローク作成画面が出現します。


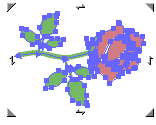
赤い枠の中にある右向きの矢印が、ストロークの方向のようです。ストローク作成画面で、繰り返したい茎と葉の部分を選択します。
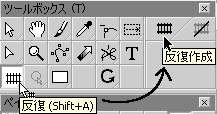
そして、ツールボックスの「反復」を選択し、反復作成を行います。


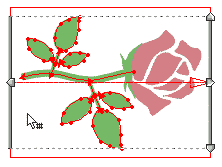
すると絵の両側に縦線が現れるので、これを繰り返したい茎の長さまで縮めます。


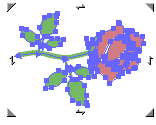
この絵の場合、ストロークの最後にバラの花が付くようにしたいので、これを設定します。
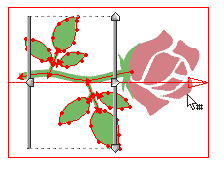
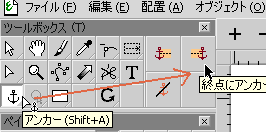
バラの花とがくを選択した状態で、「アンカー」を設定し、「終点にアンカー」を選択します。


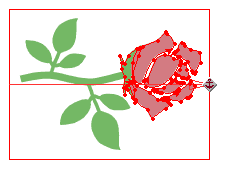
すると絵の右端に錨のマークが現れます。
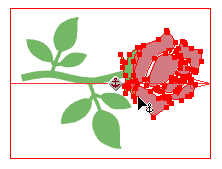
これをバラの花の根元まで移動させます。
よくわかりませんがこうすると上手くいったんで、これでいいんでしょう。いい加減です。


多分これでストロークは完成です。
「ストローク定義」で、ストロークに名前をつけて保存します。



これでストロークが指定したフォルダーに入っているはずです。早速試してみます。
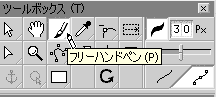
フリーハンドペンを使って、適当に線を描いてみます。なんだか線の最後が無駄に余ってますが、まあまあ上手くいったんじゃないでしょうか。

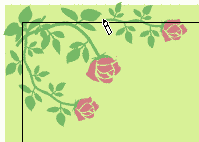
このストロークを使って、背景にバラの花を描きます。
線の太さを設定することで、バラの花の大きさを変えることができます。

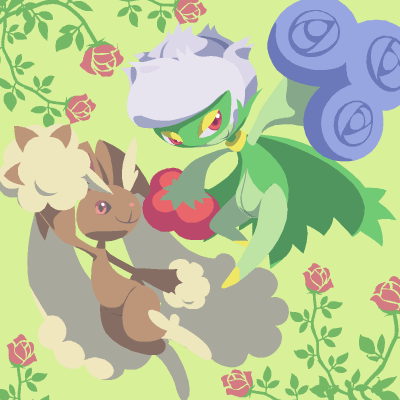
まあそんな感じで、完成です。完成したら、保存するのを忘れずに!

Expressionで作成したデータは、そのままではサイトに掲載することができません。
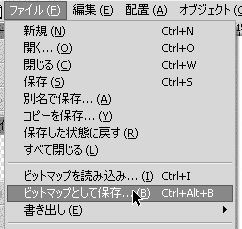
サイトに掲載するための形式にするためには、メニューの[ファイル]>[ビットマップとして保存]を選択して保存します。ウェブサイトで用いられる画像形式には、gif、png、jpgがあります。
今回はpng形式、色数256色で保存します。
色数を少なくすると、画像のサイズを小さくできますが、少し画質が落ちます。いろいろな設定で保存してみて、一番納得のいく画像を見つけてください。

おしまい。